Proven Project Methodologies:
A Flexible Framework from Rapid Rescue to Remarkable Innovation
At Launch Theory, we’ve developed a project methodology that combines rigorous structure with strategic flexibility, refined through years of successful deployments.
Like a good partner, we dynamically tailor our approach to your specific goals and challenges, adapting seamlessly to evolving requirements and new opportunities.
Through direct developer communication, regular gate reviews, and consistent collaboration, we make complex technical projects feel manageable while keeping you confidently informed at every stage to ensure high-quality outcomes.
Project Styles and Types
Since every partner is different with varying needs, we have created a variety of project styles that support the way your team works best with you.
Complete Project Development
Our team takes on complete projects, managing every step from planning to deployment. We deliver the final project ready for your use, complete with training and documentation—wrapped up with a bow on top.
Team Extension Services
We offer skilled developers to augment your internal team, providing specialized expertise and capacity when and where you need it most.
Rescue Projects
Becoming disturbingly common, if your old development partner delivered a lemon or your site suddenly died and your old agency won’t answer the phone, DON’T WORRY we can rapidly deploy a team to assess, stabilize, and resuscitate or complete your digital initiatives effectively.
Maintenance and Continuous Improvement
We focus on stability, performance, and continuous improvement, ensuring your digital presence remains optimal over time and making the little changes you request that make all the difference.
Project Phases
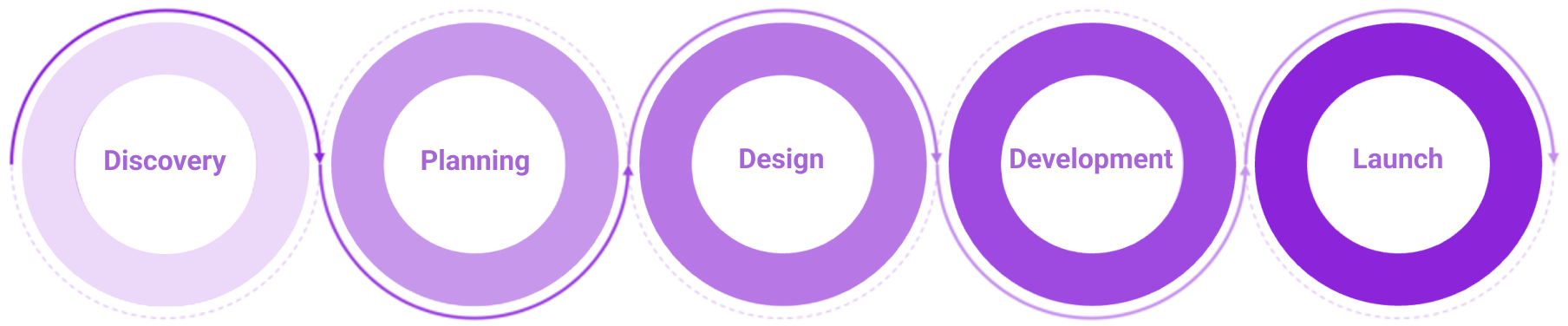
At Launch Theory we have a process and methodology that leads to successful implementation of solutions. We will lead as much is needed, but also flexible and adaptable to your work-style environment. We understand every project is unique, we adjust and tailor the activities as needed to accomplish your goals. Our typical baseline approach below shows our process.

Gate #1: Design and Development Plan Approval
Gate #2:
Mid-Development Checkpoint
Gate #3:
Pre-Launch Review
Gate #4:
Post-Launch Champagne Review
Supported Services
Post-Launch
We’re still by your side! Our team is ready to assist with any post-launch needs, ensuring everything continues to run smoothly
- Hypercare Support Window: Offer heightened support immediately post-launch, addressing any urgent issues or bugs.
- Training and Documentation: Deliver training sessions to internal teams on site maintenance and management. Provide detailed documentation, including video tutorials for key workflows.
Deliverables:
- Training Materials and Videos
Maintenance and Long-Term
Think of us as your long-term partner, keeping everything stable and optimized while helping you make ongoing improvements.
- Ongoing Support through Block Hours: Provide flexible, on-demand support using pre-purchased block hours for maintenance tasks or new features.
- Continuous Improvement: Periodically revisit the website to suggest optimizations or enhancements in line with institutional goals.
Deliverables:
- Monthly Performance Reports
- Support Ticket Summaries
Partnerships
Launch Theory partners with industry-leading technology companies to provide cutting-edge solutions and elevate your digital capabilities. Our strategic alliances ensure your access to the best tools and expertise to stay ahead in a competitive landscape.






